Pass Logs
The feature allows you to pass logs between server and client.
Initialization
Add ~console to your project entry file.
Here are examples in some frameworks:
vue
<!-- app.vue -->
<script setup lang="ts">
import '~console'
</script>svelte
<!-- +page.svelte -->
<script lang="ts">
import '~console'
</script>tsx
// entry-client.tsx
import { StartClient, mount } from '@solidjs/start/client'
import '~console'
mount(() => <StartClient />, document.getElementById('app')!)What is ~console?
Pass logs feature is based on WebSocket implementation. ~console is a virtual module, it will establish a websocket connection between client and server.
More details can be found in source code.
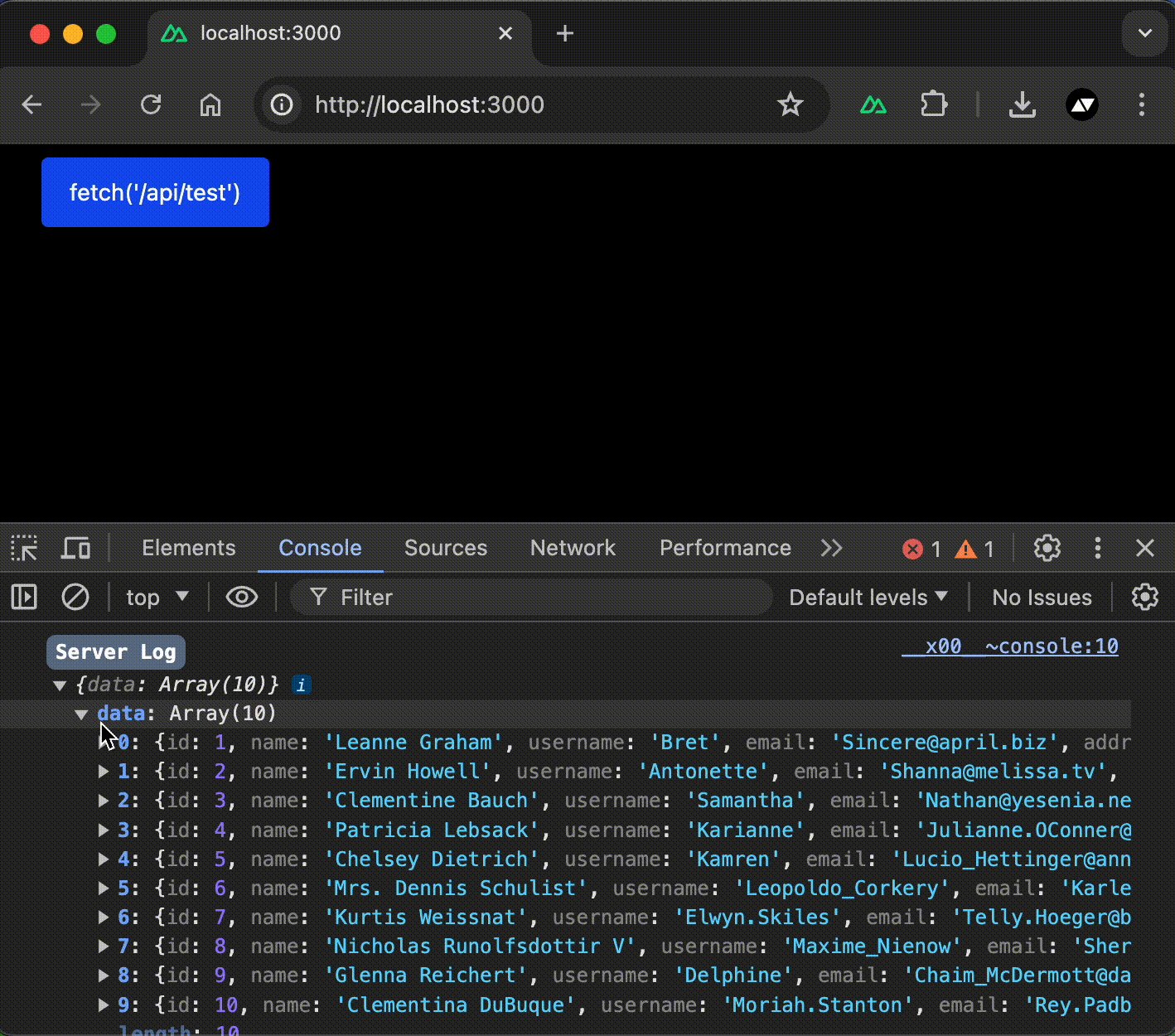
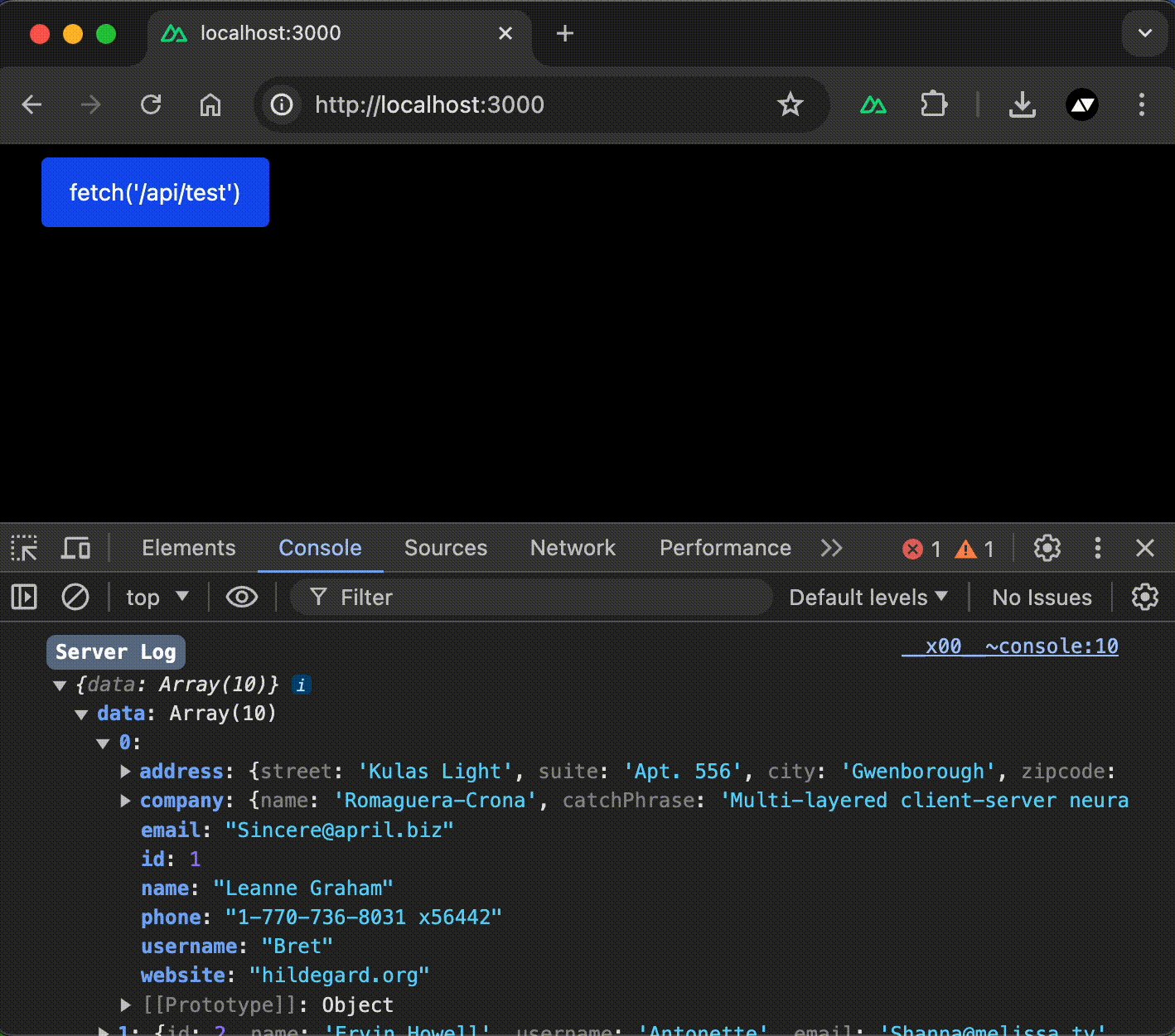
Server → Client
On the server side, replace console with client.
Here's an example in Nuxt:
ts
import { client } from 'unplugin-turbo-console/helper'
import { defineEventHandler } from 'h3'
export default defineEventHandler(async (event) => {
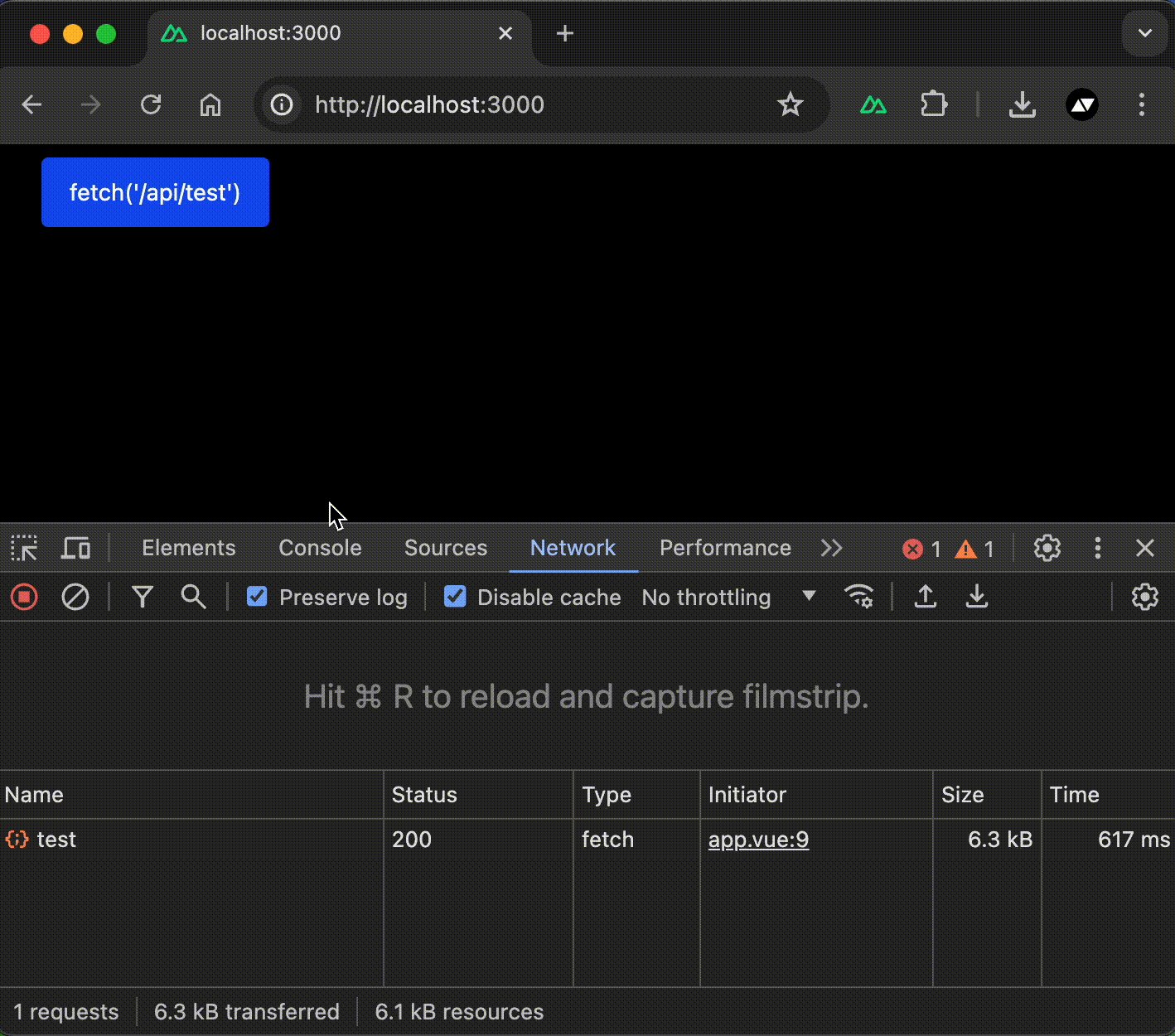
const raw = await fetch('https://jsonplaceholder.typicode.com/users')
const data = await raw.json()
client.log({ data })
client.warn('A warning message from server!!')
client.error('An error message from server!!')
return {
data
}
})
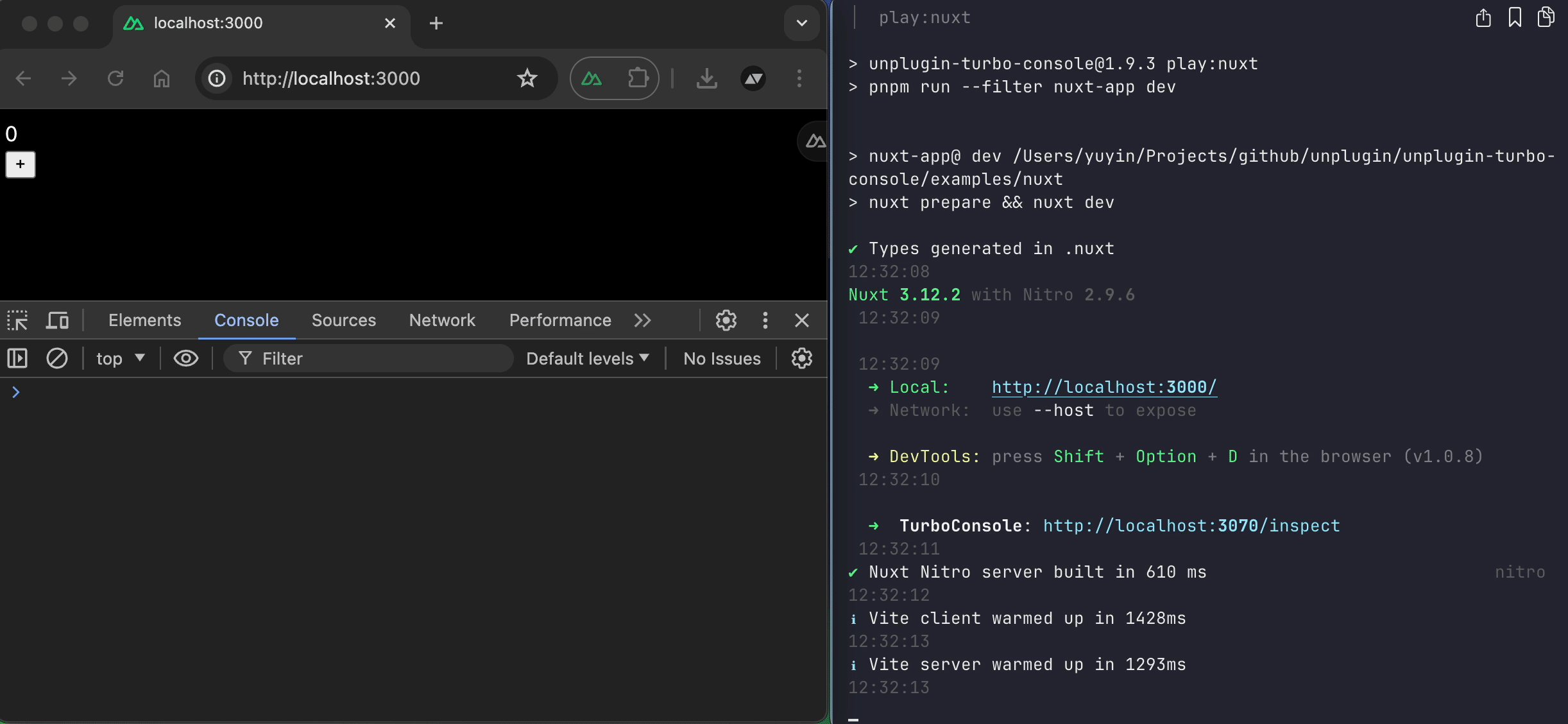
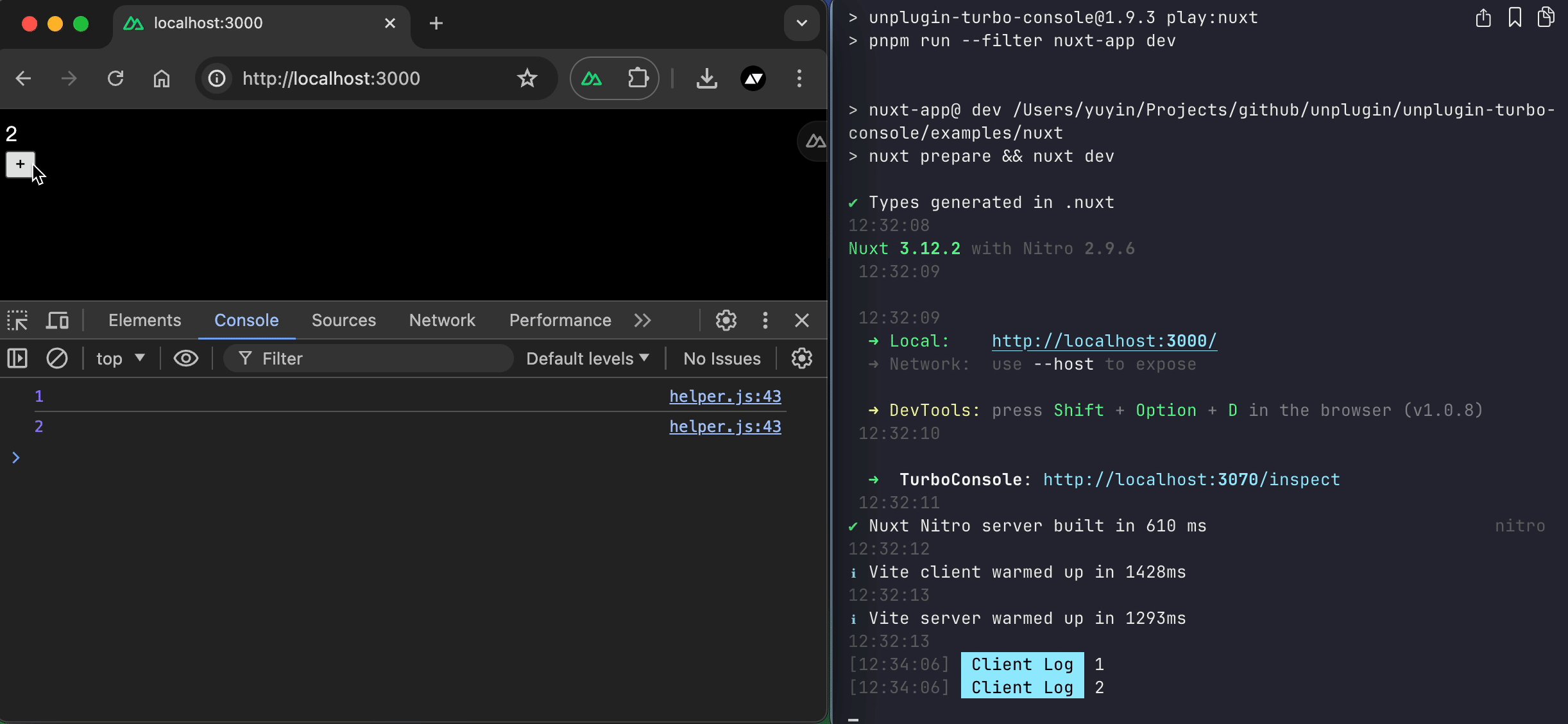
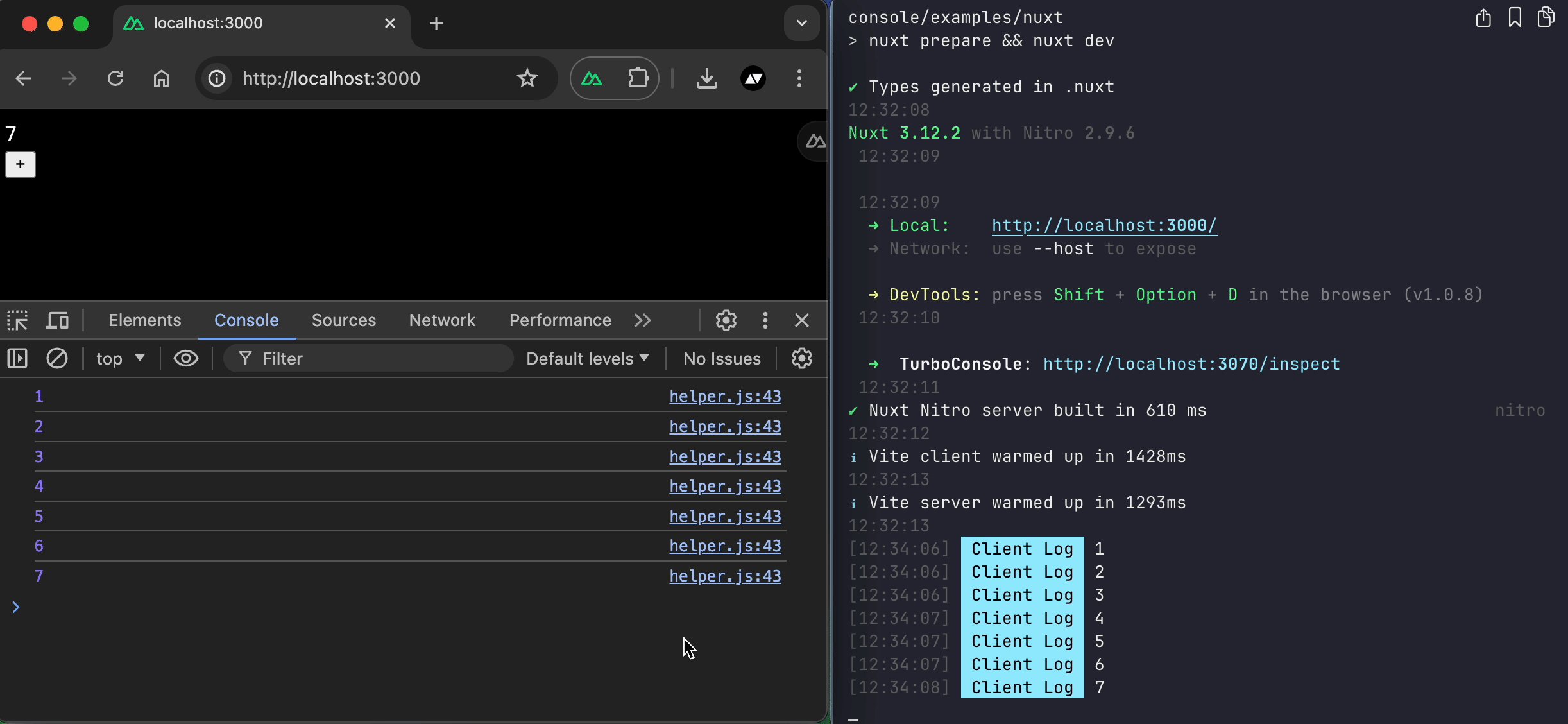
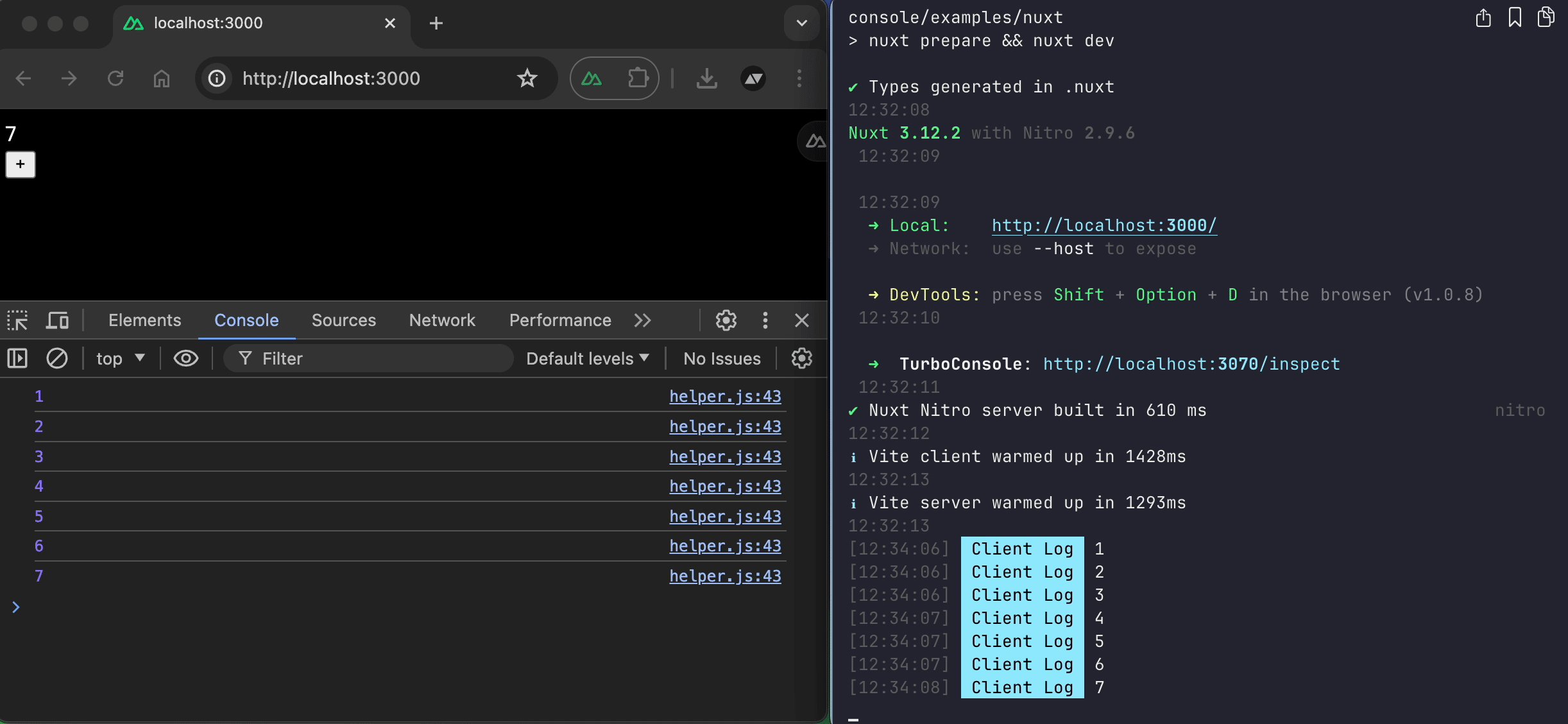
Client → Server
On the client side, replace console with server.
For example:
vue
<script setup lang="ts">
import { server } from 'unplugin-turbo-console/helper'
import { ref } from 'vue'
const count = ref(0)
function increment() {
count.value++
server.log(count.value)
}
</script>
<template>
<div>
{{ count }}
</div>
<button @click="increment">
+
</button>
</template>
For Nuxt User
If you are using Nuxt, client and server is auto-imported. So you don't need to import them manually.
Options
js
// Disable pass logs feature
TurboConsole({
passLogs: false,
})