Launch Editor
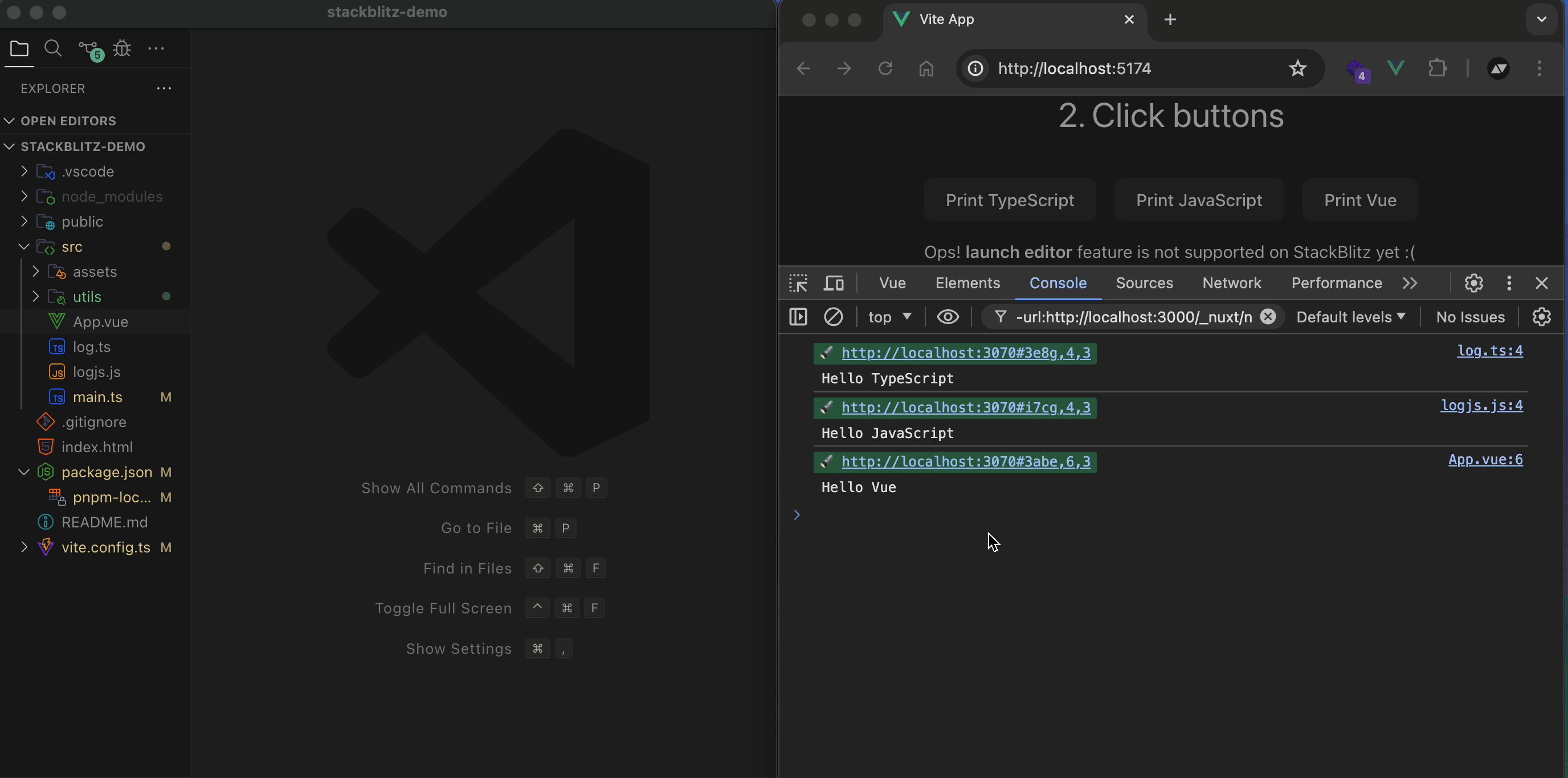
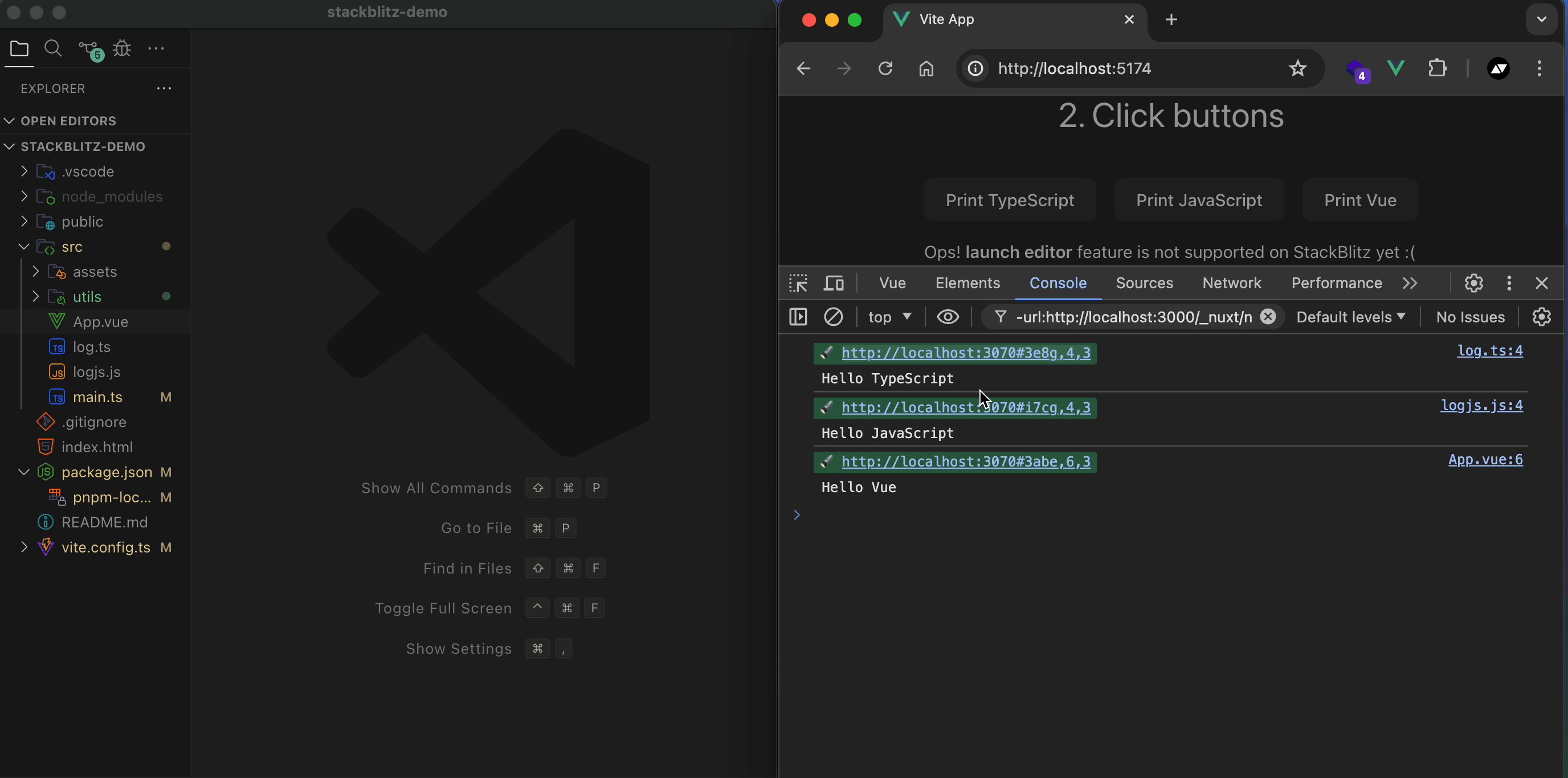
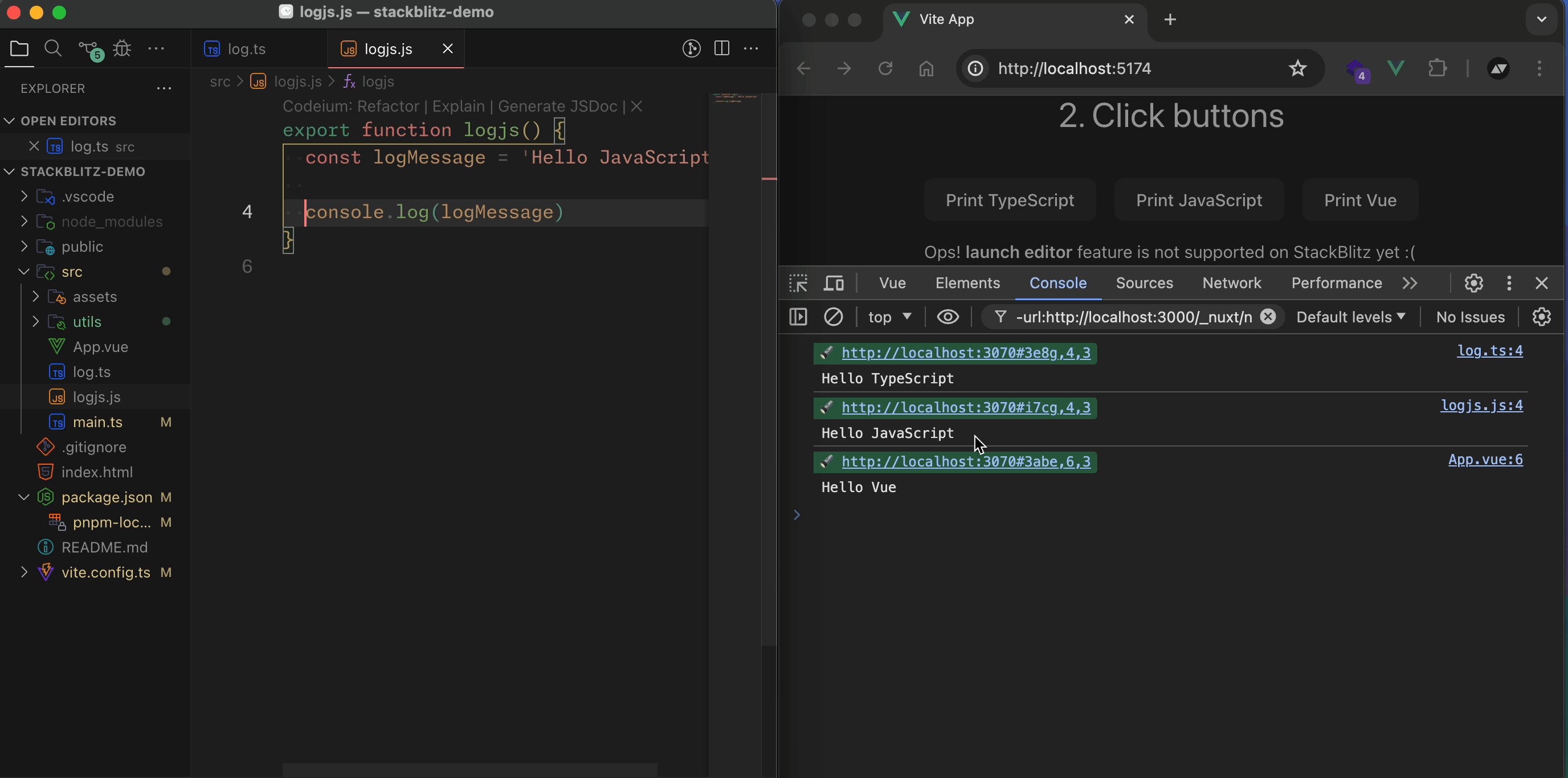
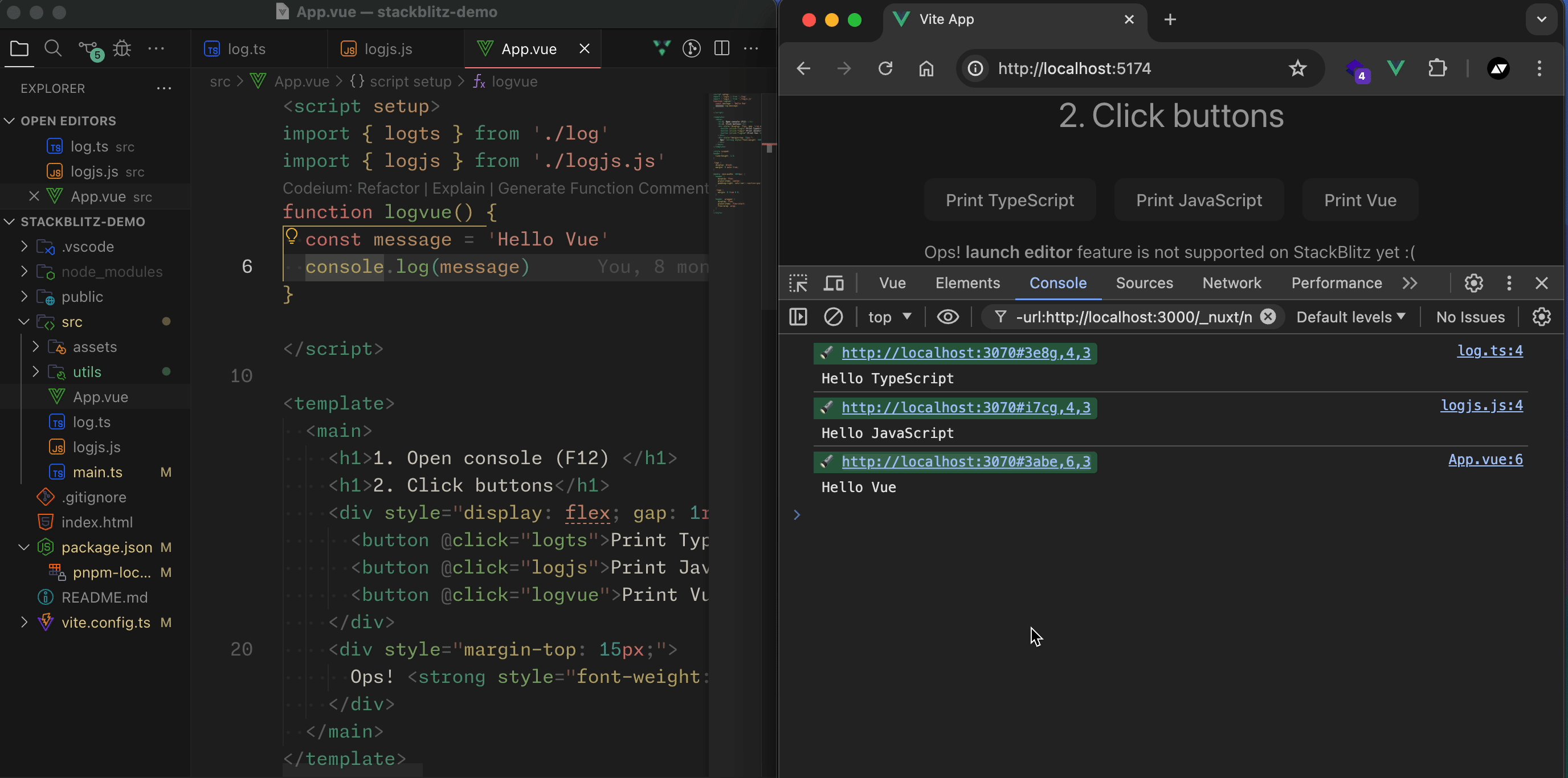
By clicking the links in the log output, you can automatically open the code editor and jump to the line of the console statement in the source code:

Options
js
// Disable launch editor feature
TurboConsole({
launchEditor: false,
})
// Specify the editor
TurboConsole({
launchEditor: {
specifiedEditor: 'webstorm',
},
})In-depth: How It Works
A clickable link usually looks like this:
🔦 http://127.1:3070#3abe,6,3
127.1is the abbreviation of127.0.0.1
It consists of the following parts:
#3abe,6,3: A hash attribute in the URL, where3abeis a randomly generated string corresponding to a specific file in the project, and6,3is the line and column numbers of the console statement in the source code.http://127.1:3070: A static page, It will send the hash attribute to the Node.js service. The Node.js service obtains the specific file path and row number, and then opens the editor through launch-editor.