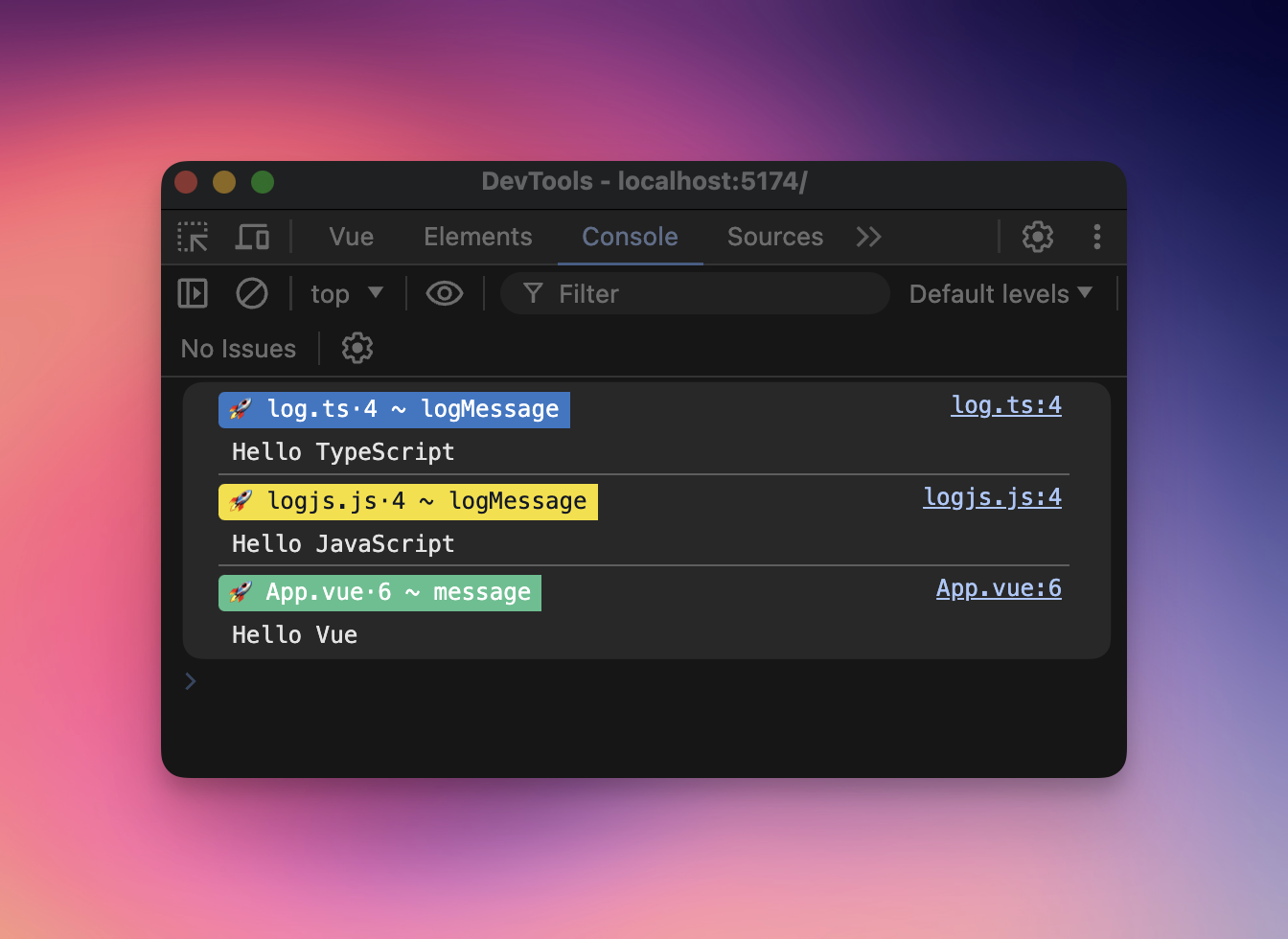
高亮输出
基于文件类型(如.js(x), .ts(x), .vue, .svelte, .astro)高亮 Console 输出。并带有文件名,行号,变量名等信息。

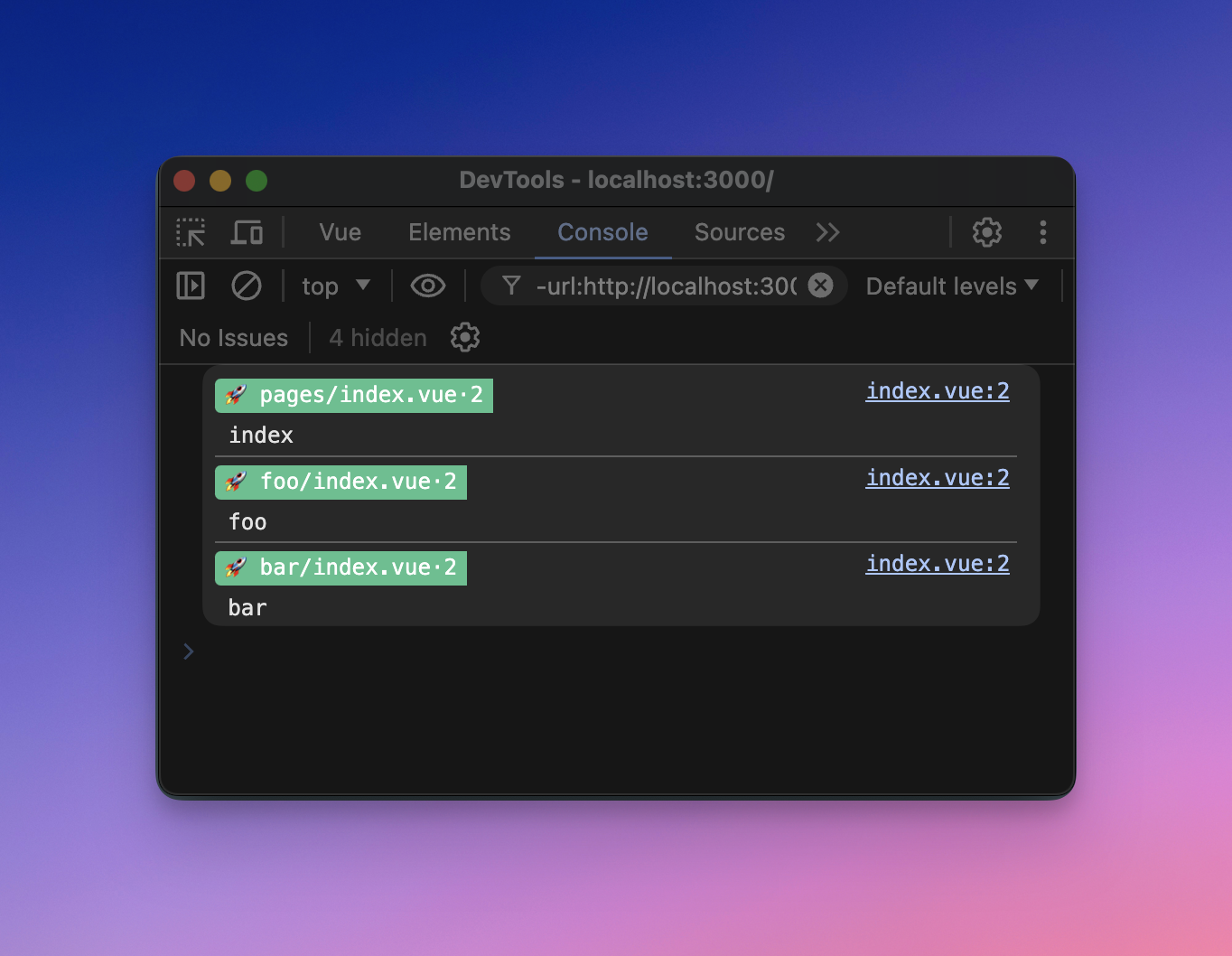
拓展路径文件名
考虑有一个项目的文件目录如下:
pages
├── bar
│ └── index.vue
├── foo
│ └── index.vue
└── index.vue并且在每个index.vue中都有一个console语句,在默认情况下,高亮输出中的文件名都是index.vue,这会导致输出结果的可读性变差。通过设置extendedPathFileNames: ['index'],可以让输出的文件名带上路径信息:

配置项
ts
// 禁用高亮输出
TurboConsole({
highlight: false,
})
// 设置拓展路径文件名
TurboConsole({
highlight: {
extendedPathFileNames: ['index'],
},
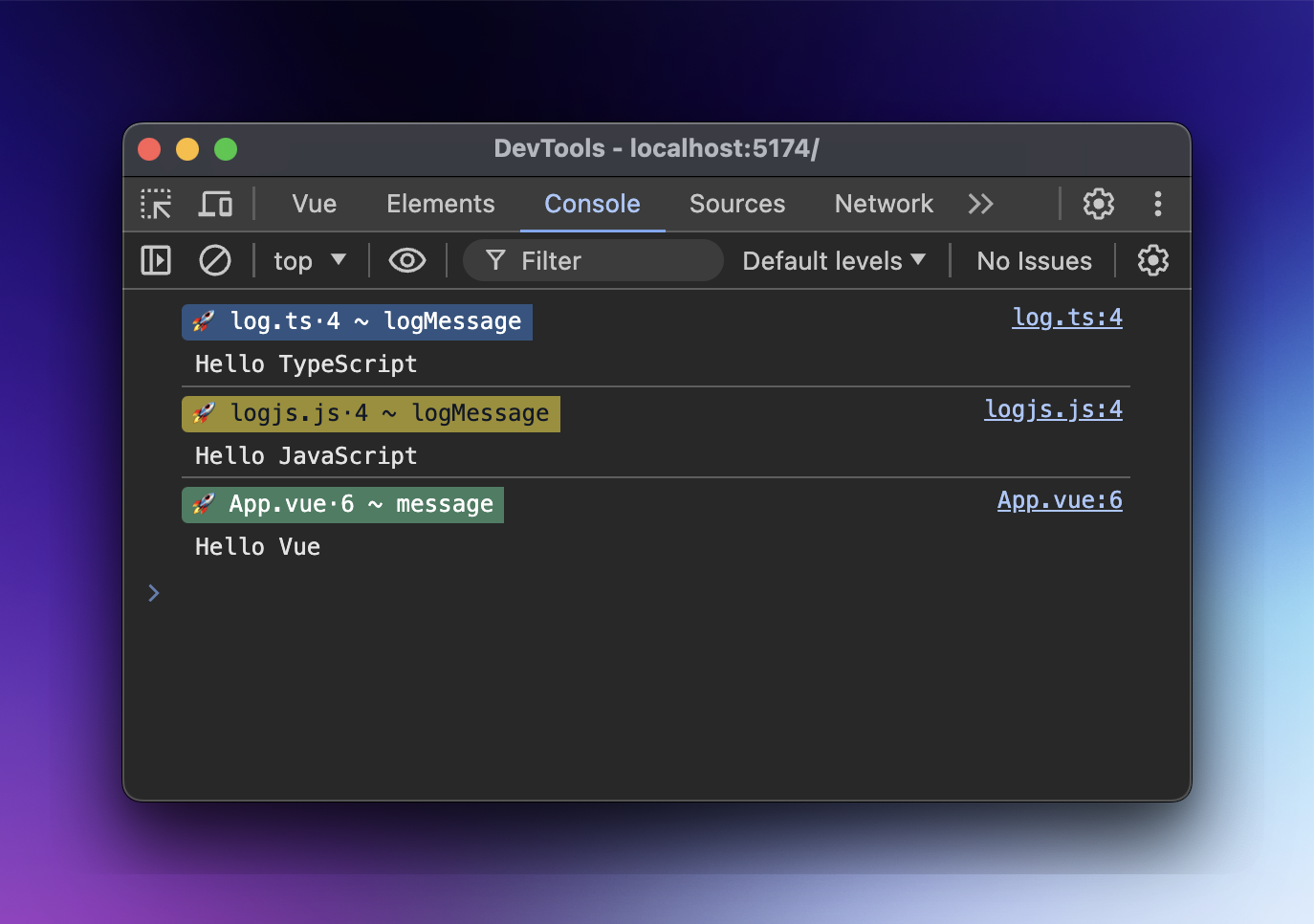
})主题适配
当系统处于黑暗模式时,优化高亮输出的视觉效果。

配置项
ts
TurboConsole({
highlight: {
themeDetect: true,
},
})在你应用的入口文件中引入 ~console/theme-detect,示例:
ts
// main.ts
import '~console/theme-detect'vue
<!-- app.vue -->
<script setup lang="ts">
import '~console/theme-detect'
</script>